Fond d'écran
Bliss
Ascent
Crystal
Peace
Vortec space
Windows xp
Rodrigo
Follow
Moon flower
Red moon desert
Ripple
Tulips
Wind
[System] Initialiser la session ? Cliquez pour choisir > yes / no
[System] Confirmer ce choix ? > ⠀⣞⢽⢪⢣⢣⢣⢫⡺⡵⣝⡮⣗⢷⢽⢽⢽⣮⡷⡽⣜⣜⢮⢺⣜⢷⢽⢝⡽⣝ > ⠸⡸⠜⠕⠕⠁⢁⢇⢏⢽⢺⣪⡳⡝⣎⣏⢯⢞⡿⣟⣷⣳⢯⡷⣽⢽⢯⣳⣫⠇ > ⠀⠀⢀⢀⢄⢬⢪⡪⡎⣆⡈⠚⠜⠕⠇⠗⠝⢕⢯⢫⣞⣯⣿⣻⡽⣏⢗⣗⠏⠀ > ⠀⠪⡪⡪⣪⢪⢺⢸⢢⢓⢆⢤⢀⠀⠀⠀⠀⠈⢊⢞⡾⣿⡯⣏⢮⠷⠁⠀⠀ > ⠀⠀⠀⠈⠊⠆⡃⠕⢕⢇⢇⢇⢇⢇⢏⢎⢎⢆⢄⠀⢑⣽⣿⢝⠲⠉⠀⠀⠀⠀ > ⠀⠀⠀⠀⠀⡿⠂⠠⠀⡇⢇⠕⢈⣀⠀⠁⠡⠣⡣⡫⣂⣿⠯⢪⠰⠂⠀⠀⠀⠀ > ⠀⠀⠀⠀⡦⡙⡂⢀⢤⢣⠣⡈⣾⡃⠠⠄⠀⡄⢱⣌⣶⢏⢊⠂⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⠀⢝⡲⣜⡮⡏⢎⢌⢂⠙⠢⠐⢀⢘⢵⣽⣿⡿⠁⠁⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⠀⠨⣺⡺⡕⡕⡱⡑⡆⡕⡅⡕⡜⡼⢽⡻⠏⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⠀⣼⣳⣫⣾⣵⣗⡵⡱⡡⢣⢑⢕⢜⢕⡝⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⣴⣿⣾⣿⣿⣿⡿⡽⡑⢌⠪⡢⡣⣣⡟⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⡟⡾⣿⢿⢿⢵⣽⣾⣼⣘⢸⢸⣞⡟⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⠀⠁⠇⠡⠩⡫⢿⣝⡻⡮⣒⢽⠋⠀⠀⠀⠀ > yes / no
[System] Voici un chat pour vous convaincre [chat] Est convaincant > ⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⣿⣶⣄⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀ > ⠀⠀⠀⠀⠀⠀⠀⢀⣴⣿⣿⣿⣿⣿⣿⣿⣿⣿⣶⣦⣄⣀⡀⣠⣾⡇⠀⠀⠀⠀ > ⠀⠀⠀⠀⠀⠀⣴⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡇⠀⠀⠀⠀ > ⠀⠀⠀⠀⢀⣾⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⠿⠿⢿⣿⣿⡇⠀⠀⠀⠀ > ⠀⣶⣿⣦⣜⣿⣿⣿⡟⠻⣿⣿⣿⣿⣿⣿⣿⡿⢿⡏⣴⣺⣦⣙⣿⣷⣄⠀⠀⠀ > ⠀⣯⡇⣻⣿⣿⣿⣿⣷⣾⣿⣬⣥⣭⣽⣿⣿⣧⣼⡇⣯⣇⣹⣿⣿⣿⣿⣧⠀⠀ > ⠀⠹⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⠸⣿⣿⣿⣿⣿⣿⣿⣷⠀ [System] Voulez-vous Initialiser la session ? > yes / no
[system] Derniere chance [System] Initialiser la session de votre plein gre ? > yes / yes
[System] Excellent choix.
> ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣀⣀⣠⣤⣤⣄⣀⣀⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⠤⠖⠊⠉⠁⠀⠀⠀⠀⠀⠀⠀⠀⠈⠉⠙⠲⢤⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠀⡤⠊⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⢦⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⡜⠀⠀⠀⠀⠀⠀⢀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢢⠀⠀⠀⠀⠀⢳⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⣸⠁⠀⠀⠀⠀⠀⠀⠀⠱⡀⠀⠀⠀⠀⠀⠀⠀⡀⠈⠀⡀⠀⠀⠀⠈⡇⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⡏⠀⠀⠀⠀⠀⠀⠀⠀⡰⠁⠀⠀⠀⠀⠀⠀⠀⠘⡆⡜⠁⠀⠀⠀⠀⢧⡀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⡇⠀⠀⠀⠀⠀⠀⠀⠸⡀⠀⠀⠀⠀⠀⣀⣤⡂⠀⠇⠱⠀⡀⠀⠀⠀⠀⡇⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⢇⠀⠀⠀⠀⠀⠀⠀⠀⠈⢄⡀⢠⣟⢭⣥⣤⠽⡆⠀⡶⣊⣉⣲⣤⢀⡞⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠘⣆⠀⠀⠀⠀⠀⠀⡀⠀⠐⠂⠘⠄⣈⣙⡡⡴⠀⠀⠙⣄⠙⣛⠜⠘⣆⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠈⢦⡀⠀⠀⠀⢸⠁⠀⠀⠀⠀⠀⠀⠄⠊⠀⠀⠀⠀⡸⠛⠀⠀⠀⢸⠆⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠀⠀⠈⠓⠦⢄⣘⣄⠀⠀⠀⠀⠀⠀⠀⡠⠀⠀⠀⠀⣇⡀⠀⠀⣠⠎⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣸⠁⠈⡟⠒⠲⣄⠀⠀⡰⠇⠖⢄⠀⠀⡹⡇⢀⠎⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡇⠀⠀⡇⠀⠀⠹⠀⡞⠀⠀⢀⠤⣍⠭⡀⢱⢸⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⠀⠀⠀⠀⠀⠀⢀⣀⣀⣠⠞⠀⠀⢠⡇⠀⠀⠀⠀⠁⠀⢴⠥⠤⠦⠦⡼⠀⢸⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⣀⣤⣴⣶⣿⣿⡟⠁⠀⠋⠀⠀⠀⢸⠁⠀⠀⠀⠀⠀⠀⠀⠑⣠⢤⠐⠁⠀⢸⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⣿⣿⣿⣿⣿⡟⠀⠀⠀⠀⠀⠀⠀⢸⡀⠀⠀⠀⠀⠀⠀⠀⠀⠬⠥⣄⠀⠀⠈⠲⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀
> ⣿⣿⣿⣿⣿⡇⠀⠀⠀⠀⠀⠀⠀⠀⠙⠦⣄⠀⠀⠀⠀⠀⠀⠀⠀⠈⢳⠀⠀⢀⣿⡀⠀⠀⠀⠀⠀⠀⠀⠀
> ⣿⣿⣿⣿⣿⣧⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠙⠒⠦⠤⢤⣄⣀⣠⠤⢿⣶⣶⣿⣿⣿⣶⣤⡀⠀⠀⠀⠀⠀
> ⣿⣿⣿⣿⣿⣿⣷⣄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡼⠁⠀⠀⣠⣾⣿⣿⣿⣿⣿⣿⣿⣿⣄⠀⠀⠀⠀
> ⣿⣿⣿⣿⣿⣿⣿⣿⣿⣶⣦⣤⣤⣀⣀⣀⣀⣀⣀⣀⣤⣤⣤⣶⣾⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿
[System] Initialiser la session ?
> yes
[System] Demarrage de "Windows XP (version exonere d'impots)"... [System] Source d'alimentation... [OK] Force superieure [OK] Reves & Espoirs [OK] Les rumeurs disent que quelque chose fonctionne… (non verifie) [OK] Contrôle global : 0% / Développement : 100% [System] Scan des composants requis... [OK] HTML pur, SCSS onirique, JavaScript impulsif [OK] Moteur Creatif detecte (A la recherche d'une alternance en Data Engineering / Sciences) [OK] Chargement du Lait de Soja Vanille (Regain Bio) pour booster la motivation [System] Chargement de Clippy [FAIL] Trombonne introuvable (Error 404). [System] Initialisation du bureau XP en manque de calcium... [Ok] Manque de contenue : En cours de developpement [OK] Fond d’ecran champetre (herbe verte nature) [OK] Icones par-ci par-la [OK] "Mail Pro" : localise quelque part dans ce joyeux bazar [System] Chargement des rumeurs selon lesquelles ce site fonctionnerait... [OK] Rumeurs pretes a etre explorees [FAIL] Preuves concretes introuvables [System] Tout est desormais en place (Apparemment) [System] Bienvenue sur ce bureau virtuel interactif a but non lucratif (✿◡‿◡). [System] Voulez-vous acceder a la documentation (tutoriel d'utilisation) > yes / no
[system] Consulter la FAQ ? > yes / no
[system] Confirmer le demarrage ?
> yes
[System] Ouverture de la documentation officielle...
[OK] Documentation trouvee : "Doc_Sous_assistance_respiratoir(72).txt"
[System] Chargement en cours...
###############################
## ##
## Documentation trés précise de l'utilisation ##
## ##
###############################
1. Plif Plouf - Doc Magique
A. Mode d'emploi tres tres basique des bases (il en faut pas plus)
a]
└─ Double-Click pour ouvrir Dossier et applications.
b]
└─ Tenir le click pour deplacer icones et fenetres
c]
│ Blamer quelqu'un d'autre si quelque chose ne fonctionne pas
└─ (je ne controle rien)
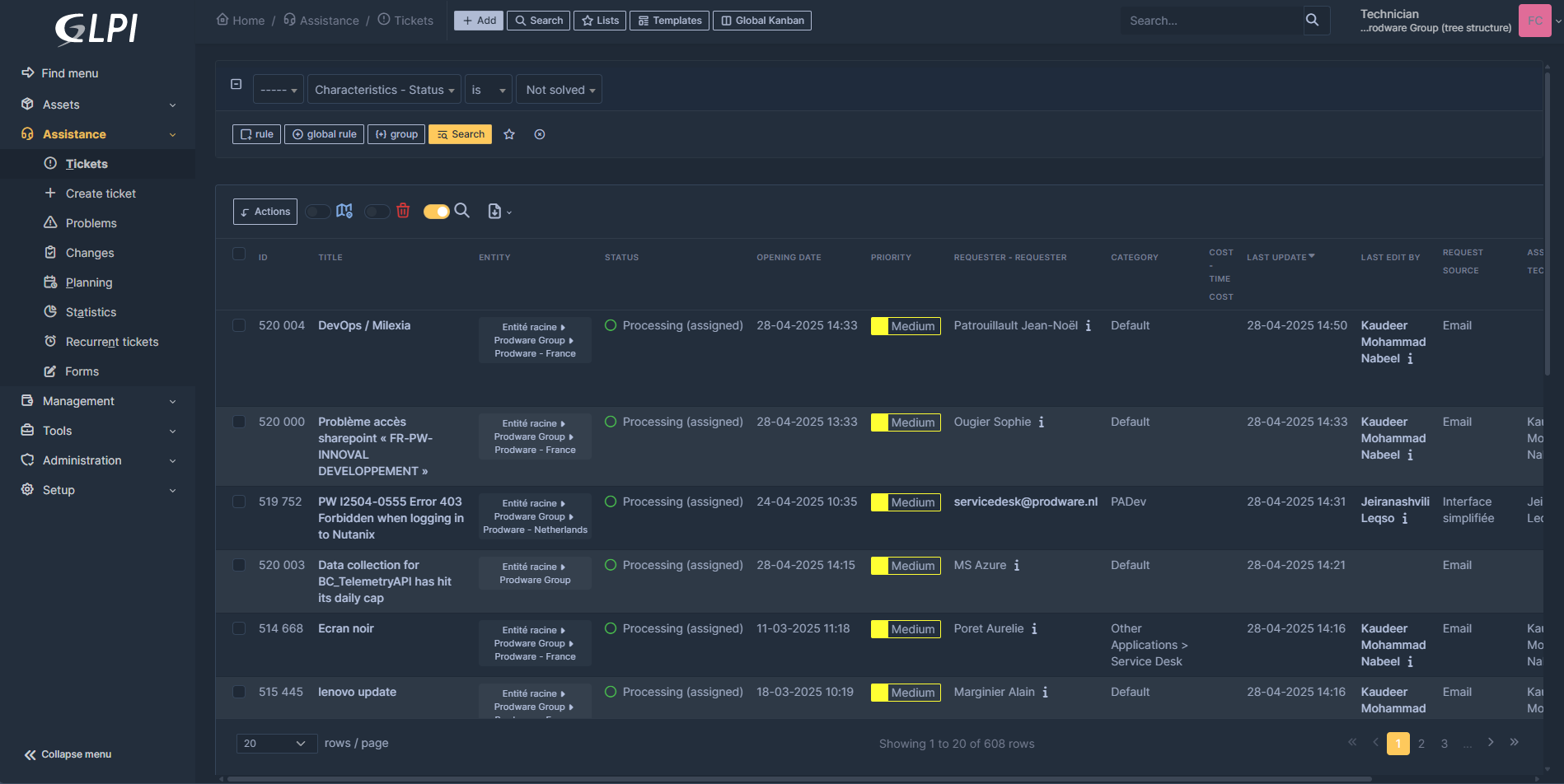
B. Pour les examinateurs
a]
│ Les documents qui vous interessent se trouvent dans le Dossier "Travail"
└─ present sur le bureau
b]
│ Pour l'epreuve E6, les projets sont disponible dans le Dossier "Presentation"
│ du dossier "Travail".
│
│ Le Dossier "Presentation" est verouillé par un mot de passe.
└─ Le mot de passe est fournis dans le document papier relatif a l'epreuve.
c]
Bureau
├── Travail
│ ├── Presentation 🗝
│ │ ├── Projets E6
│ │ │ ├── Projet Client Lege
│ │ │ │ ├── Fichiers client leger
│ │ │ │ ├── Doc client leger
│ │ │ │
│ │ │ ├── Projet Client Lourd
│ │ │ │ ├── Fichiers client leger
│ │ │ │ ├── Doc client leger
C. Pour les autres utilisateurs
a]
└─ A la demande general, je precise que c'est un site internet et non une machine virtuelle
b]
│ Les differents effets visuels sont desactivable via les parametres d'ecran
└─ click droit => "proprietes" => onglet "visuel"
[System] Bonne exploration ! (ノ◕ヮ◕)ノ*:・゚✧
[system] Consulter la FAQ ?
> yes / no
[System] Ouverture de la Foire Aux Questions quasi officielle...
[OK] Documentation trouvee : "FAQ_Apparement_ca_devrait_etre_celle_la.txt"
[System] Chargement en cours...
###################
## ##
## Foire a la question(s) ##
## ##
###################
Q : C'est une machine virtuelle ou un site internet ?
R : Tres pertinant ! merci pour ta question, c'est un authentique site internet AOP.
Q : T'es tu posé tout seul la question precedente ?
R : C'est personnel, ca te regarde pas.
[system] Confirmer le demarrage ?
> yes
Rafraichir
Copier
Coller
Nouveau
propriétés

#######################################################
## ##
## Documentation trés précise de l'utilisation ##
## ##
#######################################################
1. Plif Plouf - Doc Magique
A. Mode d'emploi tres tres basique des bases (il en faut pas plus)
a]
└─ Double-Click pour ouvrir Dossier et applications.
b]
└─ Tenir le click pour deplacer icones et fenetres
c]
│ Blamer quelqu'un d'autre si quelque chose ne fonctionne pas
└─ (je ne controle rien)
B. Pour les examinateurs
a]
│ Les documents qui vous interessent se trouvent dans le Dossier "Travail"
└─ present sur le bureau
b]
│ Pour l'epreuve E6, les projets sont disponible dans le Dossier "Presentation"
│ du dossier "Travail".
│
│ Le Dossier "Presentation" est verouillé par un mot de passe.
└─ Le mot de passe est fournis dans le document papier relatif a l'epreuve.
c]
Bureau
├── Travail
│ ├── Presentation 🗝
│ │ ├── Projets E6
│ │ │ ├── Projet Client Lege
│ │ │ ├── Projet Client Lourd
C. Pour les autres utilisateurs
a]
└─ Pas grand chose de plus a dire

- La Documentation JavaScript 👍
- La Wayback Machine 💻
- L'eau du robinet (pour rester hydraté en toute situation) 🚰
- La force de mes reves et de mes espoirs 🫠
- Les larmes du ciel tapotant doucement la vitre assoupie 🌧️
##############################################
## ##
## Liste non exhaustive de mes projets ##
## ##
##############################################
##########################
## Réalisé en cours : ##
##########################
│ Développement d'une application Web au format MVC
│
│ └── Site de Location de terrain de foot en ligne
└──
│ Développement d'une application en Java
│
│ └── App de gestion de comptes bancaires
└──
│ Développement d'une application en C#
│
│ ├── FrameWork .NET
│ │
│ └── App de gestion de matériel
└──
│ Gestion de projet via Git
└──
│ Maintenance corrective et évolutive d'applications existantes
└──
│ Rédaction de la documentation technique d’un projet informatique
└──
#########################################################
## Réalisé tout seul comme un grand (projets perso): ##
#########################################################
│ Développement d'un site web (portfolio) pour un client (copain) - 1.
│
│ ├── Sur base d'un Template fourni (J'ai pas aimé, la base etait pas belle, classique, mais fonctionnelle).
│ │
│ ├── Non remunéré, suite à un échange de bon procédé.
│ │
│ └── Site Hébergé en ligne, il paye son abonnement 👍.
└──
│ Développement d'un site web (portfolio) pour un client (copain) - 2.
│
│ ├── Sur base d'une passion (c'est un petit fan de metal 🎸).
│ │
│ ├── C'etait pendant mes débuts en web, pas fifou, mais ça fait le café.
│ │
│ ├── Rémunéré en bière, une cinquantaine d'apres les dires de ce malfrat, 4 on été payé à ce jour.
│ │
│ └── Site non hébergé. (cette ligne sera mise à jour si il se decide a le mettre en ligne).
└──
│ Développement d'un copain (site web) pour un portfolio (cliente) - 3.
│
│ ├── Sur base de rien, elle voulait juste un site.
│ │
│ ├── Rapide, simple, efficace, fonctionnel, elegant, sensuel (très peu) et utile (j'espere).
│ │
│ ├── Rémunéré en écus, en pépettes, en louis d'or !
│ │
│ └── Site non hébergé, il le sera sans doute jamais, dommage.
└──
│ Développement d'une application "To-do List" en Java - Pour Epreuve E6 - Client Lourd.
└──
│ Développement d'une application Web au format MVC - Pour Epreuvre E6 - CLient légé.
└──
│ Développement de petits programmes python en tout genre.
│
│ ├── Visualisation d'une sphère 3D par projection de points.
│ │
│ ├── Visualisation d’un cube 3D par projection de points.
│ │
│ └── Résolution de problèmes LeetCode.
└──
│ Assemblage d'une machine fixe de developpement et de divertissement.
└──
│ Mise en place d'un environnement de travail ArchLinux (quel enfer) sur pc.
└──
│ Regret profond suite au point précédent, ArchLinux ça casse vite.
└──
│ Retour a windows a cause de l'utilisation d'outils Microsoft en cours.
│
│ └── La titine étant trop peu puissante pour avoir une VM fluide.
└──
│ Mise en place d'un serveur Nas et d'hebergement de Jeux.
│
│ ├── Debian 12 - Pas d'interface graphique - 💻🥸.
│ │
│ └── CasaOs - Centralisation d'applications et services.
└──
│ Développement de ce site.
│
│ ├── C'est bien un site, pas une VM
│ │
│ ├── Fait sans frameWork
│ │
│ ├── HTML, CSS (j'ai mentis, c'est du SCSS), JavaScript, PAS plus !
│ │
│ └── Fait avec amour et passion.
└──






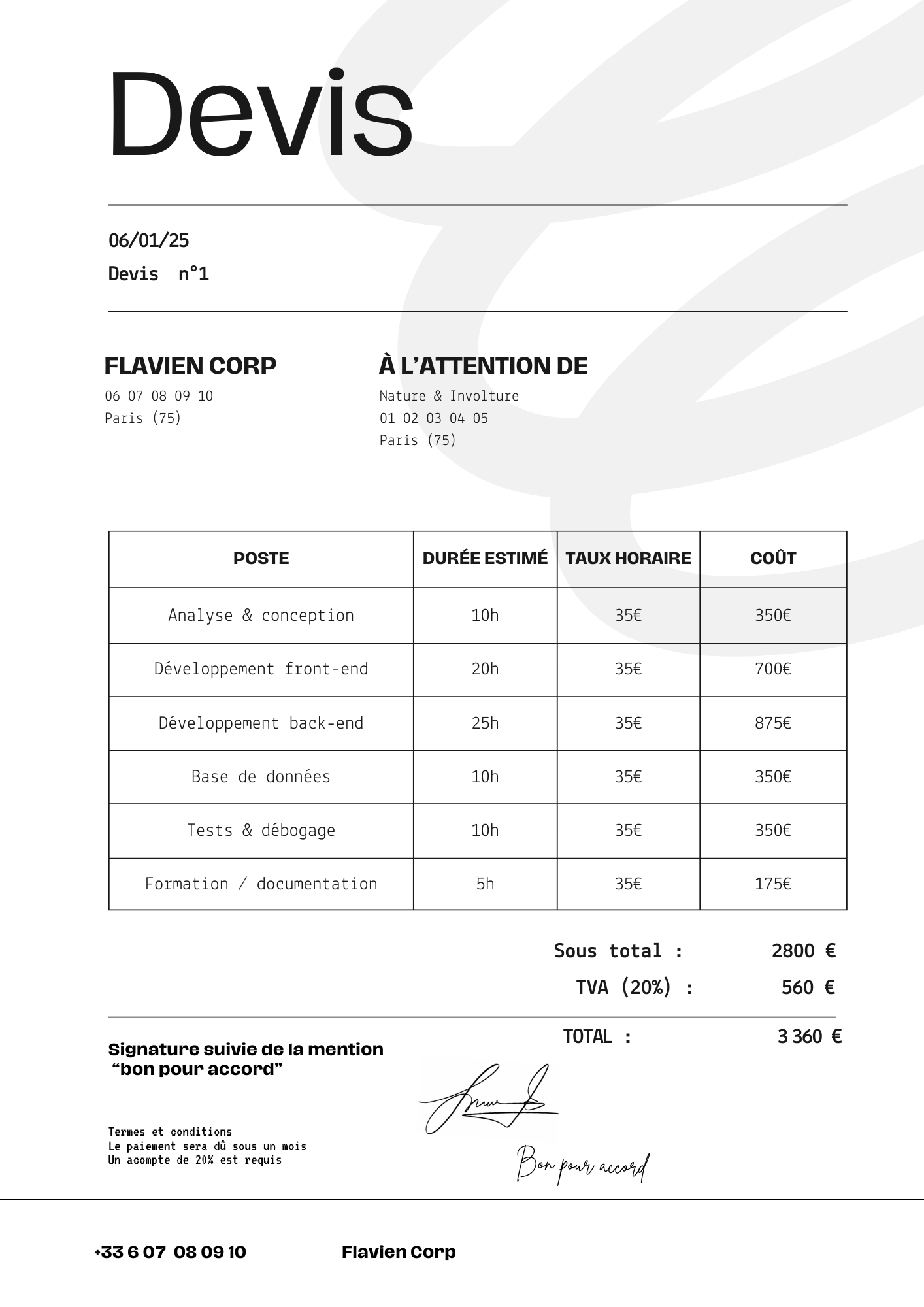
==========================================
CAHIER DES CHARGES
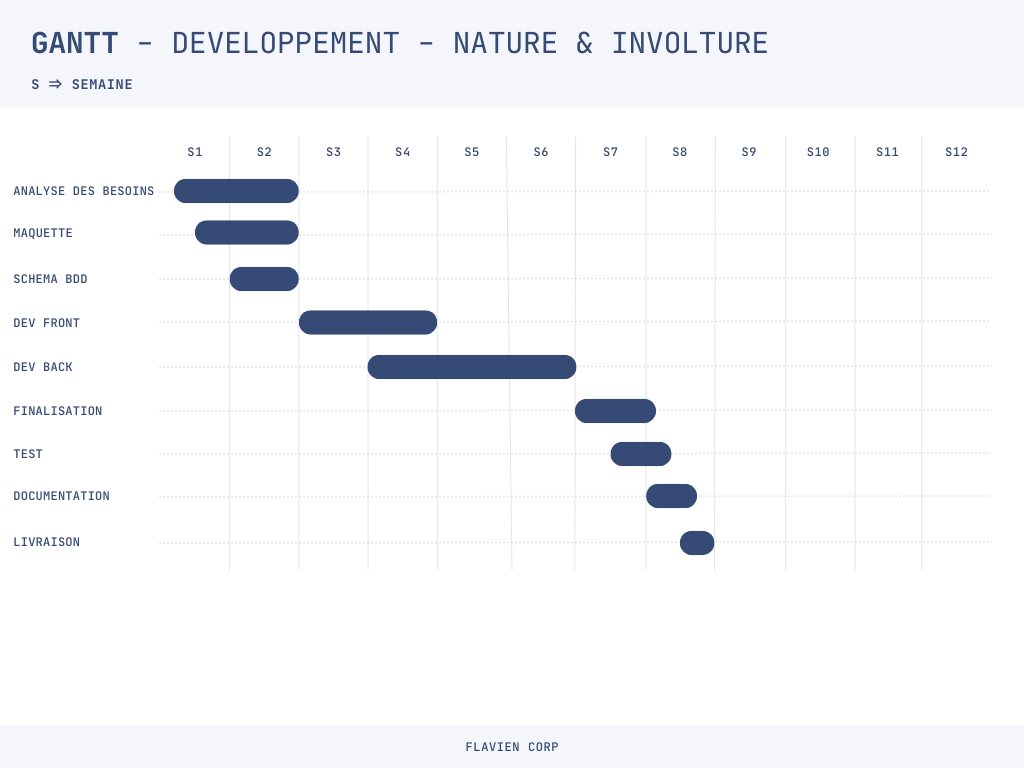
Projet : Nature & Involture
==========================================
Client :
Nature & Involture — entreprise artisanale écologique
Objectif :
Développer un site e-commerce permettant la vente en ligne de :
- Fleurs
- Tables en bois recyclé
- Vélos écologiques
Fonctionnalités principales :
- Catalogue produit trié par catégories
- Espace client : inscription, connexion
- Interface d’administration : gestion des produits, utilisateurs
- Livraison du projet en 4 à 8 semaines
Contraintes techniques :
- Langages : PHP, HTML, CSS
- Base de données : MySQL
- Éditeur : Visual Studio Code
- Versioning : Git/GitHub
- Ressources : Canva (graphisme), navigateur (Chrome, Firefox, Edge...)
------------------------------------------------------
DOCUMENTATION UTILISATEUR
------------------------------------------------------
> Accueil :
Interface claire, ergonomique avec accès rapide au catalogue.
Tri par catégorie (Fleurs / Tables / Vélos).
> Espace Client :
- Inscription / Connexion
- Accès au profil
> Panier :
- Ajouter / Retirer des produits
> Back-Office (Administrateur) :
- Ajouter, modifier, supprimer des produits / client
> Login :
- Administrateur :
mail : F/adm@email.com
mdp : 123
- User :
mail : juju@email.com
mdp : 123
------------------------------------------------------
DOCUMENTATION TECHNIQUE
------------------------------------------------------
> Langages utilisés :
- HTML / CSS (frontend)
- PHP (backend)
- SQL (base de données)
> Architecture :
- MVC
> Connexion à la base de données :
- Via PDO (PHP Data Objects)
- Paramétrage dans fichier config
> Sécurité :
- Mots de passe hashés (algorithme sécurisé)
> Environnement de développement :
- WAMP en local
- Tests multi-navigateurs
- Vscode
------------------------------------------------------
DOCUMENTATION D'INSTALLATION
------------------------------------------------------
> Télécharger le ficher contenant le projet
> Installer Wamp et le démarrer
> Créer une nouvelle base de donnée dans PhpMyAdmin nommé "plantiplantes"
> Importer dans PhpMyAdmin le fichier sql present dans le ficher du projet
> Deplacer le ficher projet dans le repertoire associé au serveur local Php
- exemple : C:\wamp64\www
> Changer au besoin les acces a la base de donnée dans :
- C:\wamp64\www\PlantiPlantes\models\dbModels.php
> Si le projet n'est pas directement dans le dossier www mais dans un sous dossier :
- dans PlantiPlantes\core\config.php :
- changer :
"define('URL_ASSETS','http://localhost/PlantiPlantes/assets/');" par "define('URL_ASSETS','http://localhost/votre-chemin/PlantiPlantes/assets/');"
et
"define('URL','http://localhost/PlantiPlantes/');" par "define('URL','http://localhost/votre-cheminPlantiPlantes/');"


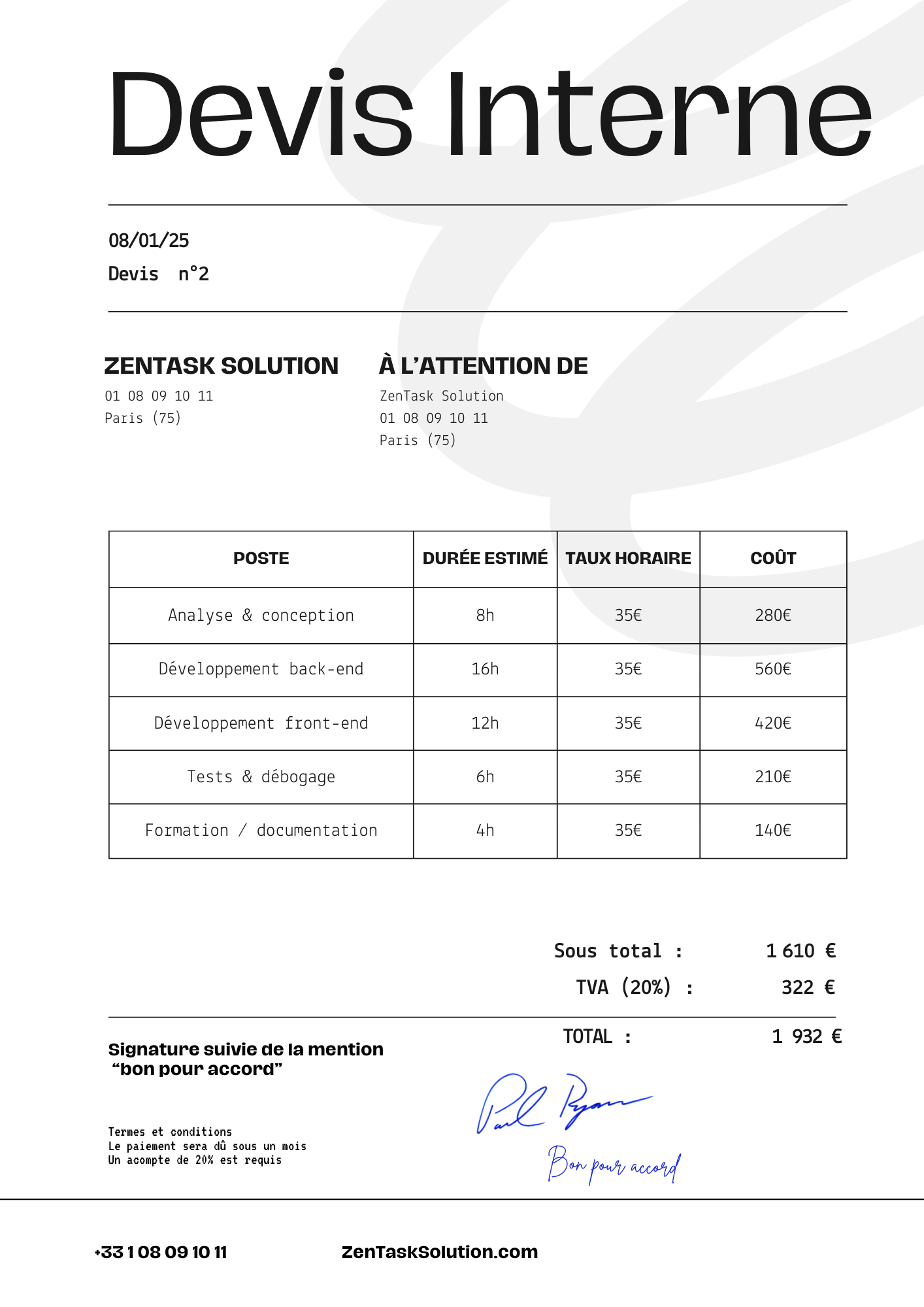
==========================================
CAHIER DES CHARGES
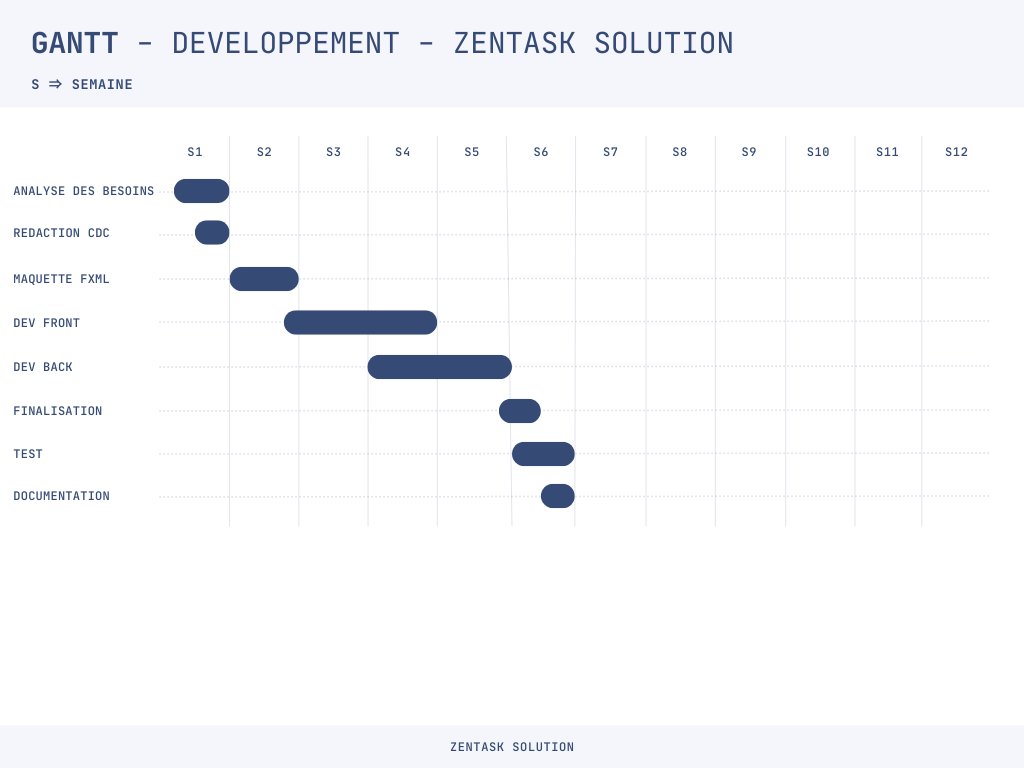
Projet : ZenTask Solutions
==========================================
Client :
ZenTask Solutions — éditeur d’outils de productivité légère (to-do lists personnalisées)
Objectif :
Développer une application bureautique permettant à l’utilisateur :
- D’ajouter des tâches avec un titre, une description et une date d’échéance
- De marquer une tâche comme terminée
- De modifier/supprimer les tâches
- De bénéficier d’une interface graphique fluide et intuitive (JavaFX)
Fonctionnalités principales :
- Ajout de tâche avec titre, description, échéance
- Affichage de la liste des tâches avec état
- Mise à jour de l’état (terminé / non terminé)
- Suppression d’une tâche
- Rafraîchissement automatique de la liste
Contraintes techniques :
- Application Java avec JavaFX
- Compatible Windows
- IDE : IntelliJ IDEA
- Version Java : 21
- Git/GitHub pour le versioning
------------------------------------------------------
DOCUMENTATION UTILISATEUR
------------------------------------------------------
> Écran principal :
- Liste des tâches enregistrées
- Affichage du statut (fait / à faire)
> Ajouter une tâche :
- Bouton “Ajouter”
- Formulaire avec champ titre, description et date
- Bouton “Valider” pour sauvegarder
> Supprimer :
- Sélection d’une tâche
- Bouton “Supprimer”
- Mise à jour de la base de données en temps réel
> Marquer comme terminée :
- Case à cocher ou bouton associé à chaque tâche
- Mise à jour de l’affichage + statut BDD
------------------------------------------------------
DOCUMENTATION TECHNIQUE
------------------------------------------------------
> Langages utilisés :
- Java 21
- SQL
- FXML
> Interface graphique :
- JavaFX
> Architecture de l’application :
- Séparation claire entre interface (FXML) et logique (contrôleurs)
> Ressources utilisées :
- IntelliJ IDEA Community
- Git + GitHub
- Tests sous Windows
------------------------------------------------------
DOCUMENTATION D'INSTALLATION
------------------------------------------------------
> Télécharger le ficher contenant le projet
> Installer les dépendances => JavaFX
> Si ouvert avec IntelliJ Idea, JavaFX devrait y etre par defaut.
> Se rendre dans le fichier Main (Todo-List_Java\src\main\java\com.td.todo\Main) et l'executer






⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⣤⣤⣤⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⣶⣿⠟⠉⠉⠻⣿⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣤⣾⠿⠉⠀⠀⠀⠀⠀⠹⣿⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣴⣾
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣴⣿⠟⠁⠀⠀⠀⠀⠀⠀⠀⠀⣿⣿⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣴⣾⡿⠛⠉
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣴⣿⠟⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⣿⡆⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣴⣾⡿⠟⠁⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣀⣴⣿⡿⠃⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⣿⣷⣶⣶⣦⣤⣤⣄⡀⠀⢀⣠⣾⣿⠿⠋⠀⠀⠀⠀⠀⣠
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣼⣿⣿⡿⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⣤⠶⠞⣿⠟⠋⠉⠉⠙⣻⠿⢿⣿⣿⣿⠟⠁⠀⠀⠀⠀⠀⢀⡼⠁
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢰⣿⠁⠛⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⠟⠁⢠⡞⠁⠀⠀⠀⢀⡴⠋⠀⢀⡿⠋⠁⠀⠀⠀⠀⠀⠀⠀⡞⠁⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⣼⣿⡄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣼⠃⠀⢠⠏⠀⠀⠀⠀⣰⠏⠀⠀⣠⠟⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⡥⠤⡀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣰⣿⠟⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠠⣇⠀⣠⡏⠀⠀⠀⠀⣼⠁⠀⠀⣰⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡴⠁
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣄⣄⣼⣿⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢻⡶⠋⠀⠀⠀⠀⢸⣧⠀⠀⣴⠃⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠘⢧⠀
⠀⠀⠀⠀⠀⠀⠀⠀⢀⣀⣀⠀⠀⠀⠀⣾⡿⠿⣿⡿⠁⠀⠀⠀⠀⠀⠀⣠⣶⣶⣶⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠙⠛⠛⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠳
⠀⠀⠀⠀⠀⠀⢀⣾⠿⠛⢿⣿⣷⣄⡀⣿⠃⠀⠈⠀⠀⠀⠀⠀⠀⢀⣾⣿⣿⣿⣿⣧⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⣠⣤⣦⣼⣿⠀⠀⠀⣿⣿⣿⣿⣿⣦⣀⠀⠀⠀⠀⠀⠀⠀⣿⣿⣿⣿⣿⣿⡿⠀⠀⠀⢀⣀⣀⣀⣀⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣤⣾⣿⣿⣿⢷⣄⠀⠀
⠀⣠⣾⡿⠋⠉⠉⠁⠀⠀⠀⠀⠉⢯⡙⠻⣿⣿⣷⣤⡀⠀⠀⠀⠀⢿⣿⣿⣿⣿⡿⠃⢀⡤⠖⠋⣉⣉⣉⣉⠉⠉⠒⠦⣄⠀⠀⠀⢀⡟⡿⢿⣿⣟⣻⣮⣿⠀
⣾⣿⠋⠀⠀⠀⠀⣀⣀⠀⠀⠀⠀⠀⠙⢦⣄⠉⠻⢿⣿⣷⣦⡀⠀⠈⠙⠛⠛⠋⠀⢰⠟⡇⠀⠀⠈⠻⡿⠛⠁⠀⠀⠀⠈⠳⣄⠀⠀⠀⣿⣿⣿⣿⣿⣿⣿⣿⣿⠀⠀
⣿⡇⠀⠀⠀⣴⠟⣫⣿⣿⣄⠀⠀⠀⠀⡶⢌⡙⠶⣤⡈⠛⠿⣿⣷⣦⣀⠀⠀⠀⠀⡇⠀⢻⣄⠀⠀⣠⢷⠀⠀⠀⠀⠀⡶⠀⠘⡆⠀⠀⠻⣿⣿⣿⣿⣿⣿⣿⡟⠀⠀⠀
⣿⡇⠀⠀⢸⣟⢸⣿⣿⣿⣿⠀⠀⠀⠀⡇⠀⠈⠛⠦⣝⡳⢤⣈⠛⠻⣿⣷⣦⣀⠀⠀⠀⠀⠈⠙⠋⠁⠀⠛⠦⠤⠤⠚⠁⠀⠀⢳⠀⠀⠀⠈⠛⠿⠿⠿⠟⠋⠀⠀⠀
⣿⡇⠀⠀⠈⢿⣞⣿⣿⣿⠏⠀⠀⠀⠀⡇⠀⠀⠀⠀⠀⠙⠳⢬⣛⠦⠀⠙⢻⣿⣷⣦⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡞⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⣿⡇⠀⠀⠀⠀⠉⠛⠋⠁⠀⠀⠀⠀⠀⡇⠀⠀⠀⠀⠀⠀⠀⠀⠈⠁⠀⠀⠈⣿⠉⢻⣿⣷⣦⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡼⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⣿⡇⠀⠀⠀⠀⠀⣠⣄⠀⠀⢰⠶⠒⠒⢧⣄⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⠀⢸⡇⢸⡟⢿⣷⣦⣴⣶⣶⣶⣶⣤⣔⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⣿⡇⠀⠀⣤⠀⠀⠿⠿⠁⢀⡿⠀⠀⠀⡄⠈⠙⡷⢦⣄⡀⠀⠀⠀⠀⠀⠀⠀⣿⠀⢸⡇⢸⡇⠀⣿⠙⣿⣿⣉⠉⠙⠿⣿⣧⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⣿⡇⠀⠀⠙⠷⢤⣀⣠⠴⠛⠁⠀⠀⠀⠇⠀⠀⡇⢸⡏⢹⡷⢦⣄⡀⠀⠀⠀⣿⡀⢸⡇⢸⡇⠀⡟⠀⢸⠀⢹⡷⢦⣄⣘⣿⡆⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⣿⣿⠢⣤⡀⠀⠀⠀⠀⠀⠀⣠⠾⣿⣿⡷⣤⣀⡇⠸⡇⢸⡇⢸⠉⠙⠳⢦⣄⡻⢿⣾⣧⣸⣧⠀⡇⠀⢸⠀⢸⡇⢤⣈⠙⠻⣿⣆⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⢹⣿⣷⣌⡉⠛⠲⢶⣶⠖⠛⠛⢶⣄⡉⠛⠿⣽⣿⣶⣧⣸⡇⢸⠀⠀⠀⠀⠈⠙⠲⢮⣝⠻⣿⣷⣷⣄⣸⠀⢸⡇⠀⠈⠁⠀⢸⣿⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠈⠙⠻⢿⣷⣶⣤⣉⡻⢶⣄⣀⠈⠙⠳⢦⣈⡉⠻⢿⣿⣷⣾⣦⡀⠀⠀⠀⠀⠀⠀⠈⠙⠲⢭⣛⠿⣿⣷⣼⡇⠀⠀⠀⠀⠈⣿⡇⠀⠀⠀⠀⠀⠀⣀⠀⠀⠀⠀⠀⠀⠀⠀⣀
⠀⠀⠀⠀⠀⠈⠙⠻⢿⣿⣷⣶⣽⣻⡦⠀⠀⠈⠙⠷⣦⣌⡙⠻⢿⣟⣷⣤⣀⠀⠀⠀⠀⠀⠀⠀⠈⠙⠳⢯⣻⡇⠀⠀⠀⠀⠀⢸⣿⠀⣀⠀⠀⠀⠀⠈⠳⣄⠀⠀⠀⢀⡏⠙⠛
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠈⠛⠻⢿⣿⣿⣿⣶⣤⣤⣤⣀⣈⠛⠷⣤⣈⡛⠷⢽⡻⢶⣄⣀⠀⠀⠀⠀⠀⠀⠀⠈⠛⠳⢤⣀⠀⠀⢸⣿⡀⠈⠳⢤⣀⣀⣰⠃⠈⠛⠶⠶⠿⠃
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢈⣿⡿⠛⠉⠙⠛⠛⠻⢷⣦⣄⣩⣿⠶⠖⠛⠛⠛⠛⠛⠛⠿⢷⣶⣦⣄⠀⠀⠀⠀⠉⢻⣶⣿⣿⠇⠀⠀⠀⠉⠉⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣼⣿⠁⠀⠀⠀⠀⠀⠀⠀⣿⣿⠋⠀⠀⠀⠀⠀⣠⠖⠂⠀⠀⠀⠈⠙⠿⣿⣦⡄⠀⠀⣸⣿⠟⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢰⣿⡟⠀⠀⠀⠀⠀⠀⠀⠀⢸⡇⠀⠀⠀⠀⣰⠊⠁⠀⠀⠀⠀⠀⠀⠀⠀⠈⠛⢿⣶⣄⣿⡇⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣿⣿⠇⠀⠀⠀⠀⠀⠀⠀⠀⢸⣧⠀⠀⢀⠞⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⡠⠙⢿⣿⣇⡀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⡿⠿⠀⠀⠀⠀⠀⠀⠀⠀⠀⠘⡿⠦⠠⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠧⠤⠄⠙⡿⠿⠦⠤⠤⠤⠤⠄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⢠⢀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⢻⣼⢧⣄⠈⠀⠂⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀
⢸⣠⣟⣿⣿⣦⣄⠀⠀⠀⠈⠈⠈⠀⠀⠀⠐⠐⠀⠂⠂⠂⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀
⠀⢻⣿⣶⣻⣿⣿⣿⣦⣄⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⠀⠀⠀⠀⠀⠀⠠⠂⠀⠀⠀⠀⠀⠀⠀⣠⣴⠟
⠠⠀⢻⣿⣿⣧⣙⠻⠿⣿⣿⣶⣤⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠠⠀⠀⠀⠀⠀⠀⠀⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢀⣀⣤⣴⠿⠋⠀⠀
⠀⠀⠀⠻⣿⣿⣿⣷⣷⣬⡭⣙⢻⠿⣿⣷⣦⣤⣤⣤⣤⣴⣤⣤⣶⣶⣿⣿⣷⣿⣷⣿⣾⣿⣿⣿⡿⣿⣿⣷⣿⣾⣷⡿⢿⡿⣿⣶⣶⣤⣤⣤⣶⣶⡿⠿⠟⡛⢧⠐⠠⣄⣶
⠀⠀⠀⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣧⣻⣿⣿⣿⣿⢿⣿⣿⣿⠿⣿⣿⣿⣿⠿⣿⣿⣿⣿⣿⣿⣟⣿⣿⡟⠛⢻⣿⣧⣛⠸⣃⡿⣿⣿⡟⠿⠿⣸⣧⠘⡄⠃⠄⢃⣤⣿⠃
⠀⠀⠀⠀⠀⣿⣿⣿⣿⣿⣿⣿⣯⣽⣿⣟⠛⡛⣿⣿⣿⡿⠫⢅⠊⡔⠛⡿⣿⣾⣽⣿⣿⣿⣿⣿⣿⣿⡟⡀⠀⠀⠘⢻⣿⣷⠈⠑⠛⠻⣿⣏⣲⡁⢎⡳⠈⠅⢺⣤⣿⠃⠀
⠀⠀⠀⠀⠀⠙⣿⣿⣿⣿⣿⣿⡿⢟⡻⢛⢂⠱⢿⣿⣏⠲⣁⠎⡘⢄⠣⡐⢌⡹⢿⣿⣿⣿⡟⢻⢋⠙⡉⠄⠠⠀⠌⢈⣿⣿⡇⠀⠀⠳⠿⠻⢿⣿⡀⠆⡉⠠⣽⣾⠃⠀⠀
⠀⠀⠀⠀⠀⠀⠈⣿⣿⣿⣿⢳⡘⢦⡐⡁⠂⠌⠚⡹⢁⠓⡌⢆⡘⢤⠣⢜⢢⣽⣿⢫⠝⢦⡙⠢⠌⡐⠰⡈⠄⠡⠀⠂⠼⠟⠁⠀⠀⠀⠀⡀⠈⠹⣿⣦⣔⠙⣿⡇⠀⠀⠀
⠀⠀⠀⠀⠀⠀⢠⣿⣿⣿⣿⣷⣿⣿⣿⣷⣷⣤⣂⠑⢦⡈⠔⣂⠹⣶⣙⣮⣿⢻⡌⢧⡚⣥⢎⠡⢊⡔⣿⠄⡁⠂⠡⠀⣀⣦⣼⣶⣾⣿⣿⣾⣷⣦⣜⣇⣟⣈⢿⡇⠀⠀⠀
⠀⠀⠀⠀⠀⠀⣰⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣷⣦⡀⠣⢄⢋⢿⣿⣿⢏⣳⢚⡧⢳⣼⢃⠎⣡⢺⣿⠀⠀⠀⢤⣃⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣟⣻⣾⡇⠀⠀⠀
⠀⠀⠀⠀⠀⣼⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣆⠂⡜⢺⣿⣿⣏⢾⡹⣜⣻⡟⣌⠚⣤⣿⡇⠀⠀⠀⣱⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⠛⢻⣾⣿⡇⠀⠀⠀
⠀⠀⠀⠀⣸⣿⣿⡿⣟⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡆⢌⡹⣿⣿⡞⣧⢻⣼⣿⡗⠤⡃⠔⡋⡄⠀⠀⣸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣷⢀⠈⣿⡇⠀⠀⠀
⠀⠀⠀⠀⣿⣿⣿⢣⢟⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡇⢦⢹⣿⣿⡜⡧⣏⣾⣿⡝⡼⢋⢆⡑⠀⠀⠀⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡏⠀⠀⣼⣿⡀⠀⠀
⠀⠀⠀⠀⣿⣿⣿⣷⠾⡙⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣬⣿⣿⡿⣽⣳⡽⣾⡿⣿⣷⡩⢖⣬⢣⡔⣨⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⠿⠋⠀⣀⣶⣿⣿⣇⠀⠀
⠀⠀⠀⠀⣿⣿⣿⣿⣿⣷⣦⣍⣙⠛⡛⢛⠛⢛⠛⣟⣿⣿⣿⣿⣿⣿⡿⣽⣳⣿⡻⣇⠻⣵⢻⣿⣏⢶⣫⢽⣹⣿⣿⣮⠣⠍⠛⠛⠛⠛⢉⡉⣤⣰⣶⣿⡿⢿⣿⢿⣿⠀⠀
⠀⠀⠀⢸⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣷⣶⣆⣦⣸⣼⣿⣿⣿⣿⣿⣿⣿⡽⣏⣿⡱⢍⠳⣎⢿⡹⢮⣳⡟⣮⢳⣿⣿⣿⣿⣦⣴⣶⣶⣿⣿⣿⣿⡿⣏⠳⡜⢣⠞⣼⣿⠀⠀
⠀⠀⠀⢸⣿⣿⣿⣿⣿⣷⡿⣾⣟⣿⡿⣿⢿⣭⣿⣿⣿⣿⣿⣿⣿⣿⣿⣻⢵⡚⢷⡈⠳⣬⢳⡹⢧⡳⣏⢷⡻⢿⣿⣿⣿⣿⣽⡿⢿⣻⣿⢶⣣⢓⡜⡛⠼⡳⠿⣛⣿⠄⠀
⠀⠀⠀⠀⣿⣿⣿⣿⣿⣿⣿⣟⣿⣿⣿⢿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⡿⣝⢶⣩⠒⡭⣑⢮⡱⣙⢦⣽⣾⣿⠿⣛⠛⣿⣿⣿⣧⡛⢧⣛⢾⡣⢇⡫⣔⢫⠖⡑⣢⣽⣿⠀⠀
⠀⠀⠀⠀⠹⣿⣿⣿⣿⣿⣿⣿⣿⣟⣿⣿⣻⢾⣯⢿⣹⣿⣿⣿⣿⣿⣿⡽⣞⣧⠿⣷⢿⣿⣿⣿⣿⣿⣿⣏⣾⣶⡟⢋⠉⠻⣿⣿⣬⢣⡛⣜⡡⢖⡩⣻⣮⣴⣿⣟⣿⠀⠀
⠀⠀⠀⠀⠀⠘⣿⣿⣿⣿⣿⣿⣿⡿⣟⣾⣟⡿⣜⢧⣳⠾⡽⣿⣿⣿⣿⣿⣿⣞⣿⣭⣿⢾⣽⣳⣿⣾⣿⣿⣿⠟⠀⠄⠈⠐⡀⣛⠿⡷⣙⠚⡅⠋⡔⠹⣿⢿⣿⣯⣿⠀⠀
⠀⠀⠀⠀⠀⠀⠘⣿⣿⣿⣿⣽⣷⡟⣿⣿⣿⣽⢻⡞⣧⡟⣵⢣⠛⣿⣿⣿⣿⣿⢳⣯⡟⣿⡞⣿⣿⣿⡟⠋⠁⠀⣤⠈⠀⡔⣴⣯⣶⣵⠈⠂⠀⠁⠀⢡⠐⣬⣿⣿⣿⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠈⢻⣿⣿⣽⣻⣽⣿⢿⡿⣿⣿⣿⡿⢾⡵⢎⡳⢤⡩⢿⣿⣿⣿⣾⣿⣷⣯⣿⡿⠙⠀⠀⢀⠀⠀⠈⠀⠁⢉⠉⠉⠁⠃⠀⠀⢀⠢⢄⠂⡔⣿⣿⣿⠁⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠘⣿⣿⣿⣷⣿⣾⣧⣿⣵⣯⣾⣽⣳⡞⣯⢞⡵⢎⡻⢽⣿⣿⣷⣿⣿⣿⡟⣁⠂⠠⠁⠀⠀⠀⠄⢀⠶⢠⠀⠄⡠⢀⠀⠀⠀⠂⠈⡐⢈⣿⣿⣿⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⢿⣿⣿⣿⣾⣯⢿⡽⣯⡟⣿⣻⢯⡝⣧⢻⡜⣣⡙⢆⡞⣿⣿⣿⣿⢏⠴⣠⡀⠄⠂⠁⡀⠁⠀⠀⠀⠀⠀⠀⠀⠀⠈⡀⢂⠱⣀⠐⢢⣿⣿⡏⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⣿⣿⣿⣿⣿⣯⣟⣷⣻⢷⣻⡾⣽⣞⣷⡹⢲⡝⡾⣜⣳⣿⣿⣿⣎⠶⡱⡉⢌⡑⢂⡐⠈⠃⠐⠠⠐⠀⠂⠌⠀⢄⡰⢉⠷⣎⡉⢶⣾⣿⠃⠀⠀
⠀⠀⠀⠀⠀⠀⠀⠀⠀⣼⣿⡿⣿⢻⡿⣿⣿⣾⣯⣿⣳⣟⣧⢟⡾⣽⣷⣯⣳⣯⣿⣿⣿⣿⣾⣽⣣⠽⡆⠜⡠⠒⡤⠘⠤⣁⠂⠆⣀⠢⣉⠶⣌⢃⠒⡀⠙⣼⣿⠁⠀⠀⠀
⠀⠀⠀⠀⠀⠀⠀⢠⣾⣿⣿⡹⣞⢧⡟⣯⢛⡿⢿⣿⣿⣾⣿⣾⣷⣯⣷⣯⣷⣿⡿⣟⠿⡿⢿⣿⣿⣷⣯⣼⣰⣥⣆⣍⠰⠠⢌⣰⣀⠒⡄⠓⠠⠈⢂⠄⢤⣾⡏⠀⠀⠀⠀
⠀⠀⠀⠀⠀⠀⣠⣿⣿⣿⣳⡝⣮⢫⡝⡲⢏⢺⢡⠫⣝⢻⣿⣿⢿⢿⡻⣟⢯⡳⣝⢮⡛⣜⢣⢎⡝⡹⢛⡛⣛⠛⢋⣥⣶⣷⡾⠛⠁⠂⠐⠈⠀⠀⠌⡘⣦⡿⠃⠀⠀⠀⠀
⠀⠀⠀⠀⣀⣤⣿⣿⣿⣿⣳⠿⣜⣧⣾⣧⣭⣶⢃⠧⡘⢦⢩⢏⣻⣎⢷⣫⢷⡹⣎⣶⣹⣬⡓⢎⠴⣡⢃⠖⡠⢉⣂⢌⡉⢀⠀⣀⠀⠀⠀⢀⡀⠀⣌⣼⡟⠀⠀⠀⠀⠀⠀

 NoName.exe
NoName.exe